
网页主题名称:【代码有灰】
版本:v1.0
作者:匿名的灰
发布日期:2017/8/8
------------------------------------------华丽的分割线------------------------------------------
网页截图
PC端:




手机端:


------------------------------------------华丽的分割线------------------------------------------
模板介绍
该模板为纯HTML模板,不包含任何服务器端code,模板中只有首页index.html一个页面,PC端和手持端自适应,即响应式布局,网页的目录结构为:images、css、js、fonts,网页采用div+css布局, h5标签开发和扁平化设计,该网页适合h5初学者下载学习。
------------------------------------------华丽的分割线------------------------------------------
浏览器兼容
Chrome、Firefox、IE、Safari
PS:测试最多的是Chrome和Firefox浏览器
------------------------------------------华丽的分割线------------------------------------------
关键代码解析
全局css样式:
html, body{
font:12px 微软雅黑,宋体,Arial,sans-serif;
font-size: 100%;
background: #FFf;
}
我的工作经验/位置调整css:
ul.year li {
list-style: none;
margin-top:30px;
font-size: 1em;
color: #fff;
text-align: center;
background: #1b242f;
padding: 11px 0;
width:60%;
display: block;
}
ul.year li:nth-child(2){
margin-top: 119px;
}
ul.year li:nth-child(3){
margin-top: 129px;
}
ul.year li:nth-child(4){
margin-top: 116px;
}
ul.year li:nth-child(5){
margin-top: 112px;
}
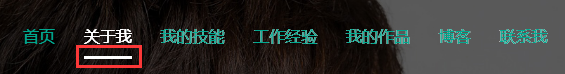
菜单鼠标悬浮下划线效果:

原来采用data-hover实现中文展示,由于中文支持有问题因此采用下划线实现,代码如下:
.link-effect-3 a {
padding: 10px 0;
margin: 0 12px;
color: #797878;
text-shadow: none;
position: relative;
font-family: 'Open Sans', sans-serif;
}
.link-effect-3 a::after {
position: absolute;
top: 0;
left: 0;
overflow: hidden;
padding: 10px 0;
max-width: 100%;
border-bottom: 0px solid #00a78e;
color: #00a78e;
content: attr(data-hover);
-webkit-transition: max-width 0.5s;
-moz-transition: max-width 0.5s;
transition: max-width 0.5s;
}
.link-effect-3 a:hover::after {
border-bottom: 3px solid white;
color:white;
}
------------------------------------------华丽的分割线------------------------------------------
网页变更历史
#修改【我的工作经验】页面布局
#修复中文字体和显示的问题
------------------------------------------华丽的分割线------------------------------------------
激情留在最后
预览地址:点击预览
下载地址:http://pan.baidu.com/s/1nvOa2zZ
下载说明:
1、该模板为周元俊博客汉化升级模板,欢迎下载分享
2、如果您发现模板有问题,或者有更好的建议,请给我们留言,我们会及时处理反馈
3、该网页模板为仅作为学习与研究,请勿用于商业目的
本文由周元俊博客原创出品,如需转载请注明出处
本文出处:http://www.youtiy.com/detail_297.html


