

前言
今天是周六,外面下着淅淅沥沥的大雨(淅淅沥沥好像是形容小雨的吧(ˇˍˇ) 想~),没法出门,只能宅在家里,下雨气温降了不少,没啥事,还是写点东西吧,于是就把之前项目开发中遇到的一些问题整理出来(时常总结是没错的),今天要说的就是ssi-upload这个图片上传插件,在集成到项目中时还真遇到了不少的问题,网上关于这个插件的文献资料又很少,没办法,只好自己慢慢摸索,虽有坎坷,最后还是上线了(说实话这个插件确实蛮漂亮的),开此篇把我遇到的问题和网上的一些问题整理出来,并提供我的解决方案,方案拙劣,只供参考,只当是抛砖引玉,希望能对你有所帮助。
ssi-upload介绍
ssi-uploader是一款带预览图并且可以拖拽文件的jQuery,ajax文件上传插件。该文件上传插件支持AJAX,支持多文件上传,可控制上传的文件格式和文件大小,提供各种回调函数,使用非常方便。这段话是我copy的,仅仅是介绍而已,然而真的要把它集成到项目中,那么问题就来了,下面会具体展开。
下载安装
在哪里下载这个插件,怎么安装,这里就不赘述了吧,看到这篇文字的,肯定都是已经进入调试阶段了。
大家都遇到了什么问题
这里我贴几张图,都是我查询资料时看到大家遇到的问题




问题汇总
1、ssi-uploader上传图片插件前台怎么写?
直接上代码:
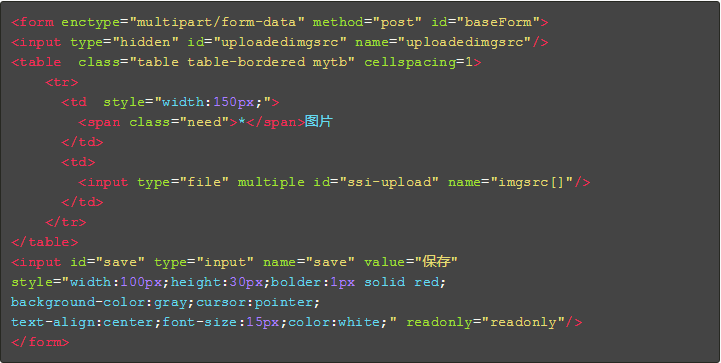
【HTML代码】

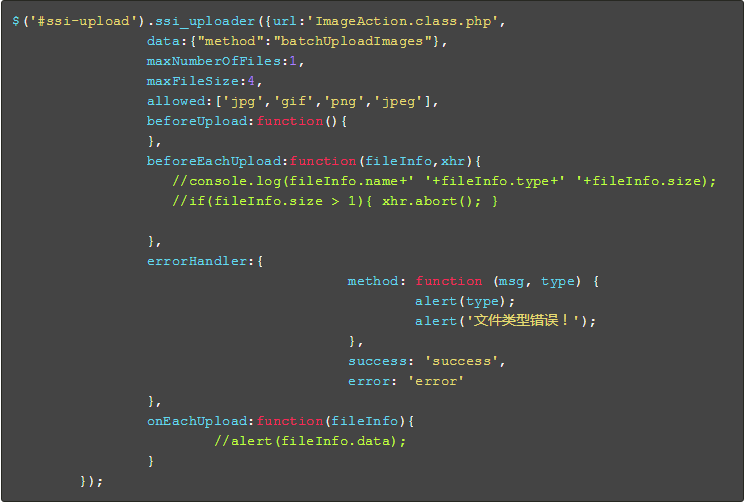
【风骚的JS代码】

PS:这里只是截取关键代码贴出来,全部贴出来就忽略重点了,等等还有一点忘了说,注意uploadedimgsrc这个隐者input,下面会用到它,这里暂时不管,继续往下看!
2、ssi-uploader上传图片插件后台怎么接收数据?
依然直接一点:
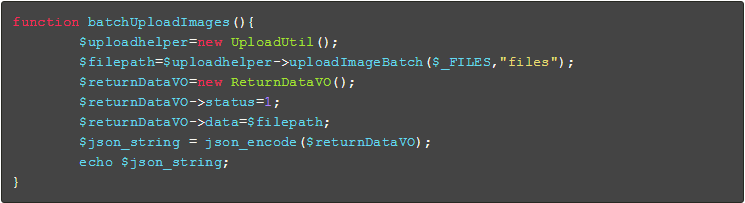
【ImageAction.class.php文件】

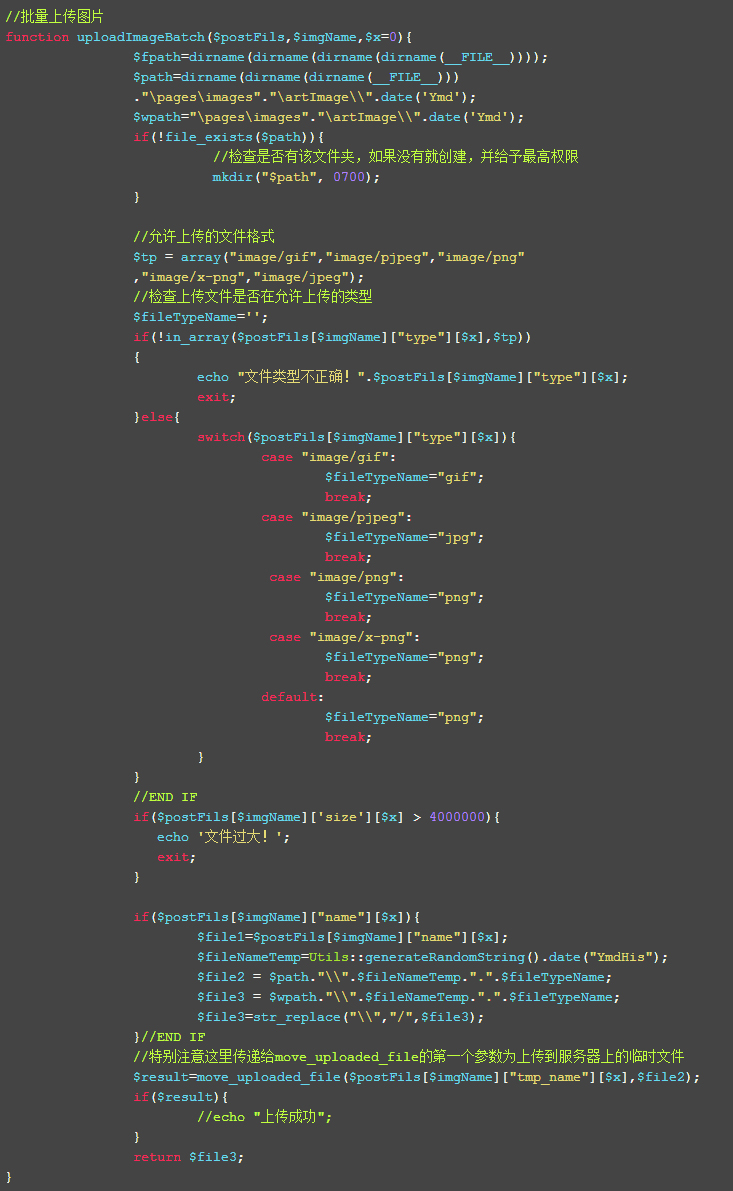
【uploadImageBatch()函数真身在此】

PS:这段较长,耐心一点看吧,一切尽在不言中!
3、ssi-uploader上传完图片后怎么返回给前台上传图片的服务器路径?
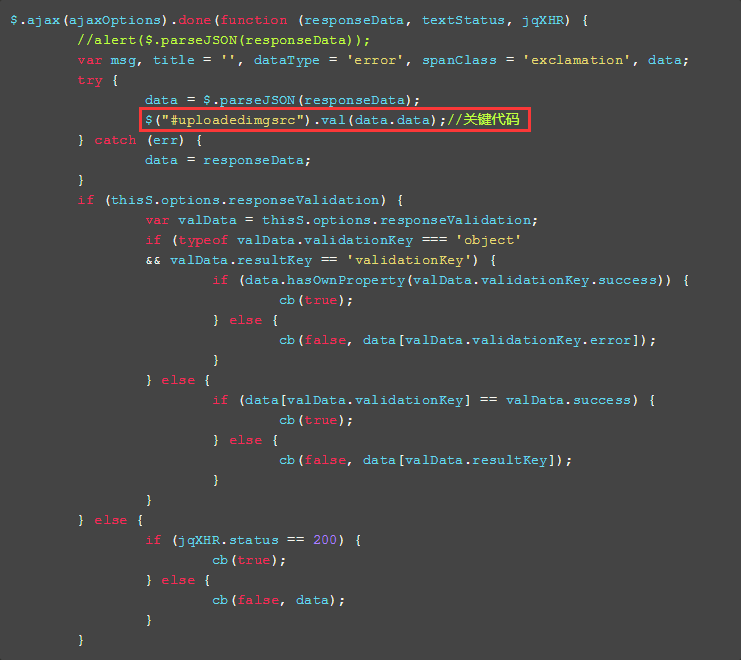
这个问题当时困扰了我很长时间,用以上的方法,图片是上传成功了,但拿不到上传到服务器的图片路径,那不是扯淡吗,我还要把图片路径存到数据库呢,你说对吧,试过官方的很多回调函数,就是不给我面子呀,网上也没找到解决方案,没办法只能自己摸索了,看看插件源码吧,好在有未混淆的源码呀,找到了端倪,顺藤摸瓜,OK,测试成功,就先这样搞吧!来看关键代码(额(⊙o⊙)…就喜欢看关键部位的)
打开ssi-uploader.js这个js文件,找到下面这段代码的位置

PS:(⊙o⊙)…这个uploadedimgsrc是不是很熟悉,没错就是前面说的隐者input,关键代码就是这句了,$("#uploadedimgsrc").val(data.data);这句代码原来是没有的,后来是我自己添加的,目的就是通过uploadedimgsrc来接收上传到服务器端的图片路径,好吧手指有点酸,歇会O(∩_∩)O哈哈~
4、ssi-uploader上传图片插件,点击选择文件按钮会自动提交表单,怎么办?
这个问题确实很头疼,不然问的人也不会这么多了,其实一半的答案已经给出来了,关键又来了
<form enctype="multipart/form-data" method="post" id="baseForm">
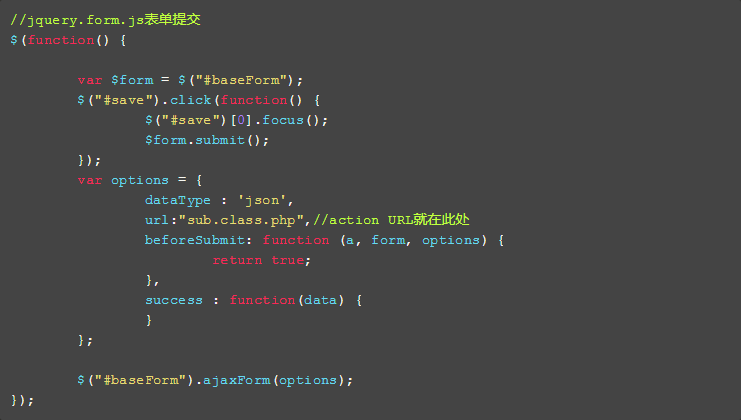
发现没有,form没有action,这样就阻止了点击【选择文件按钮】而触发提交表单的事件,顺便说一下为什么要给form设置enctype="multipart/form-data"属性(这个很重要,表单中enctype="multipart/form-data"的意思,是设置表单的MIME编码。默认情况,这个编码格式是application/x-www-form-urlencoded,不能用于文件上传;只有使用了multipart/form-data,才能完整的传递文件数据),否则上传不了文件额,好吧,那问题又来了,提交的action写在何处?好吧,不啰嗦了,上代码

这里我用的是jquery.form.js插件进行表单提交,action URL写在了options中(sub.class.php是也),当然你也可以用无所不能的Ajax来提交你的数据,(⊙o⊙)哦对了,用jquery.form.js提交表单要注意保存按钮【save】的类型不要设置为submit,否则会重复提交表单两次,切记( ⊙ o ⊙ )啊!
写在最后
代码包百度云下载地址:http://pan.baidu.com/s/1ge4ZT31
本文由周元俊博客原创出品,如需转载请注明出处
本文出处:http://www.youtiy.com/detail_302.html
PS总结:各位同僚们,希望这里就是你们解决ssi-upload问题的最后一站!
好了就此收工,开饭!


