
这篇不知该如何选取标题,原因是包含两个主题,【datepicker选中日期事件】和【Vue.js数据绑定不成功】,但又不能分开,因为这是个完整的关联事件,因此最后定下标题
【datepicker选中日期事件&Vue.js数据绑定不成功】
事件还原
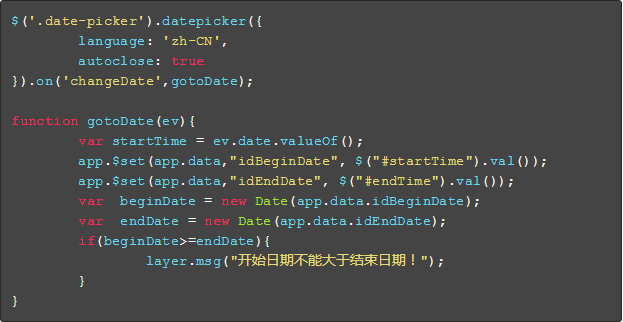
事件快照:

事件描述:
当选择好【身份证有效期】开始日期和结束日期后(日期控件用的是datepicker),再回头修改【证件持有人姓名】的时候,【身份证有效期】开始日期和结束日期都被自动清空了,这是神马情况,什么都没做呀,后来想想是不是Vue在搞鬼,因为项目中第一次使用Vue,所以自然就把矛头指向了Vue,试验一下,去掉v-model绑定后,就没出现清空的情况了,果然是Vue在搞鬼,在度娘查了资料后,原来是这样:datepicker不是Vue的组件,通过其它js改变输入框input的值是无法触发Vue自动响应双向数据绑定的(当然其他FORM表单控件也一样,这里只是用输入框input举个栗子),也就是说输入框input的值是可以通过js改变的,但是Vue对应的字段不会进行数据同步),需要在datepicker回调函数中用显性的方式给所绑定的v-model控件赋值,还没有涉及根本,继续,Vue会监听页面中所有Vue元素控件,只要其中一个控件内容发生改变,就会对页面中所有绑定v-model的控件重新进行双向数据同步绑定。
解决方案
PS:给datepicker添加选中日期事件

写在最后
文字有点啰嗦,希望意思没有偏航,祝你好运!
本文由周元俊博客原创出品,如需转载请注明出处
本文出处:http://www.youtiy.com/detail_308.html


