
1、刚开始我们使用的是微软的荧光,我觉得荧光的展示效果还是不错的,客户也表示满意,可是唯一缺憾就是需要用户下载并且安装荧光,这一点也致命的
2、舍弃了荧光我们改用amcharts,对于这款报表控件,单说我个人而言还是蛮喜欢的,早期的版本是采用flash实现,动画效果不错,鼠标还可以拖拽选择放大,当时可能看不出其弊端所在,放在现在则暴露无遗,首先flash就是一个最大的弊端,需要客户端安装,手持端不是支持的很好(苹果直接屏蔽了),现在Adobe公司有停止了对其更新,因此其辉煌的历史已经不可重演,当然后来amcharts又紧跟时代步伐,研发了基于HTML5和JavaScript的charts,感觉还不错,可以体验一下。
Amcharts简介
Amcharts,是一个致力于图表组件开发的公司,公司地址在立陶宛首都维尔纽斯,2004年开始推出图表和地图组件。截至目前,amCharts提供了JavaScript/HTML5 Charts、Javascript/HTML5 Stock Chart、JavaScript Maps三种图表组件。amCharts图形效果炫丽,得到了广大使用者的青睐,amCharts的用户遍布全球各地,不乏Microsoft, Cisco, NASA, Motorola之类的行业巨头。amCharts在1.x版本是基于flash实现,目前2.x版本改为Javascript/HTML5实现,显得更轻量。
下载地址:https://www.amcharts.com/
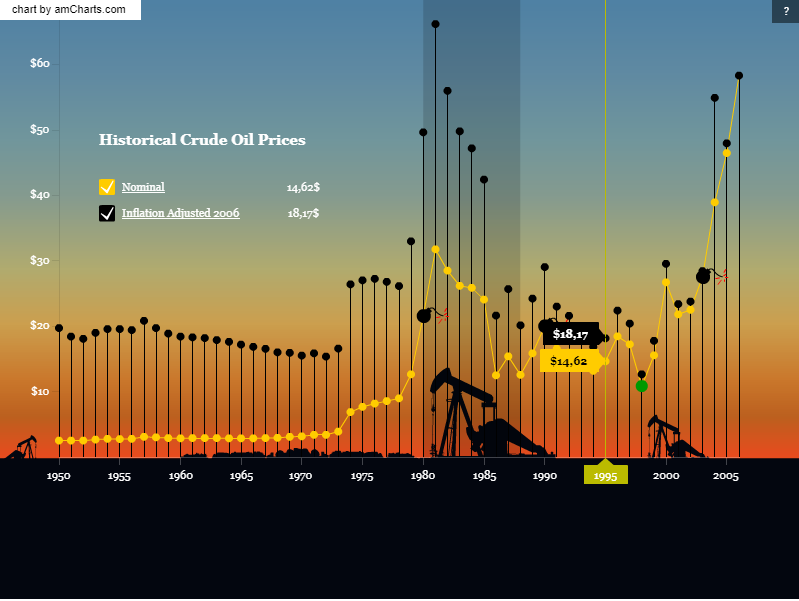
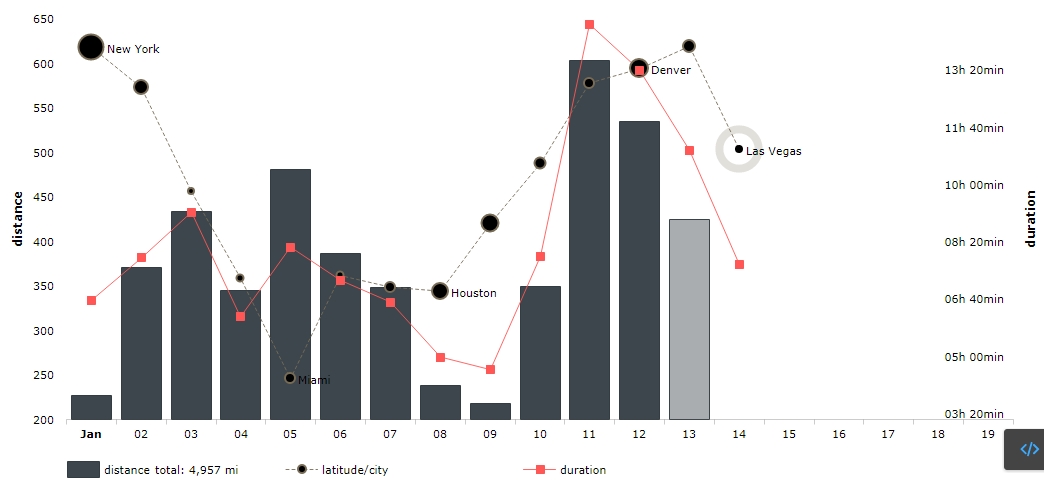
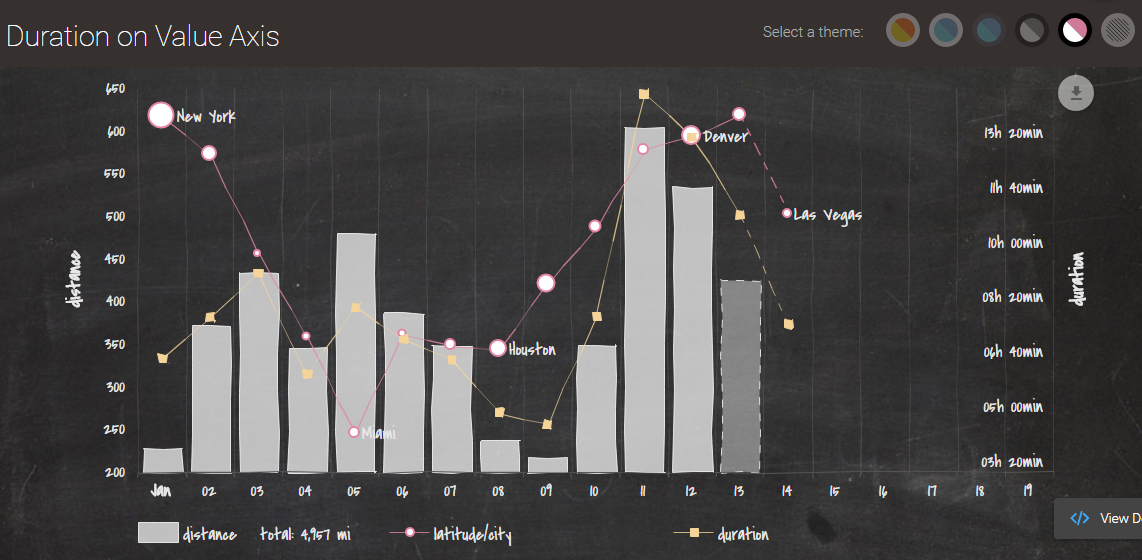
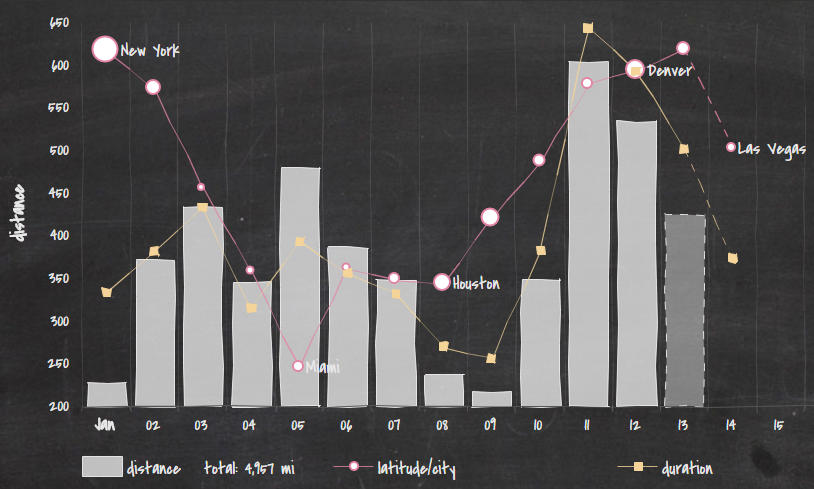
Amcharts图例




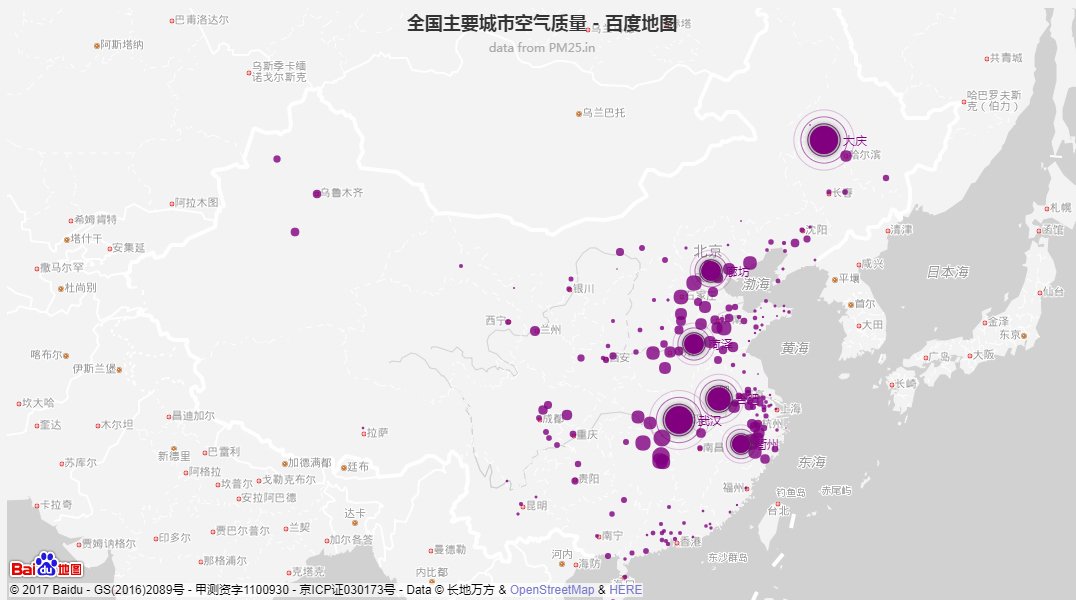
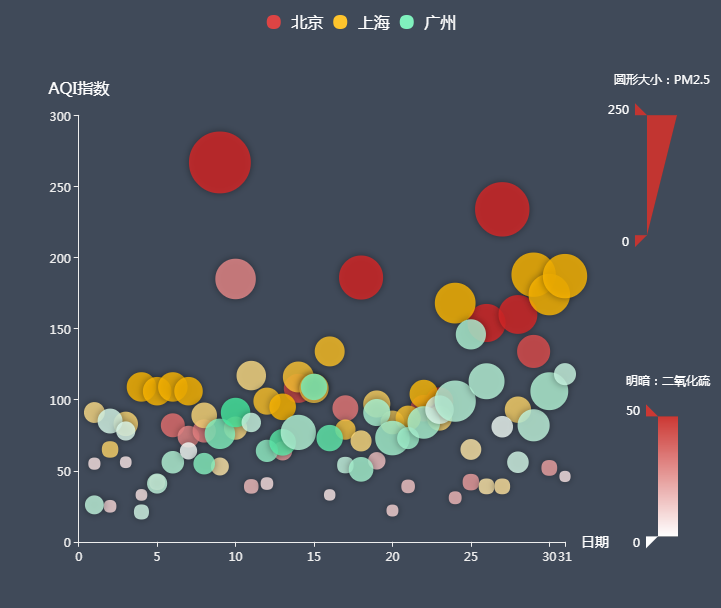
3、下面要接受的是echarts,是百度的产品,它的广告语是,echarts是中国的也是世界,可想其目标市场是全世界,其采用的HTML5加JavaScript实现,效果好,图表类型丰富,是现在图表控件的主流,目前公司用的就是这一款。
ECharts简介
ECharts是由百度ECharts团队出品,ECharts是中国的,也是世界的。在中国可视化生态系统中,ECharts通过提供方便丰富的可视化图表,极大缩短了用户与数据的距离。很高兴ECharts一直保持着可视化的顶尖水平,期待ECharts早日动词化的那一天!ECharts是最让我惊艳的一款数据产品,它满足了甚至超越了我对数据可视化的所有想象,无论是颜值,实用性,还是易用性。ECharts,发现了数据可视化之美!
下载地址:http://echarts.baidu.com/
ECharts图例



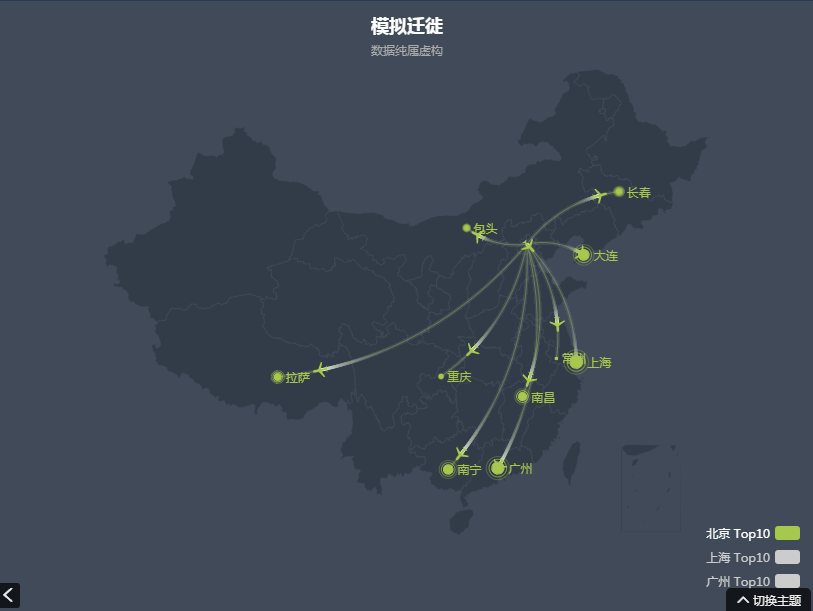
4、这里另外推荐一款基于地图分布的报表插件

百度云下载:http://pan.baidu.com/s/1hs7uYG0
写在最后
本文由周元俊博客原创出品,如需转载请注明出处
本文出处:http://www.youtiy.com/detail_330.html


