

一、前言一句带过
HTML网页怎么模拟其他分辨率来测试网页的兼容性,或者网页如何满屏显示,本文针对这个问题进行小结一下,本文适合小白,也适合正在学习网页设计的开发人员。
二、在浏览器中怎么调节网页分辨率?
多数浏览器都支持按住ctrl键,然后滑动鼠标滚轮进行页面的缩放,这里例举网页开发中常用的两款浏览器Chrome和Firefox,以下截图以证举例:
1、Chrome

2、Firefox

三、网页制作怎么调节网页分辨率?
通过CSS样式表来限制网页的宽度和高度,例如:
style="width:1024px;height:768px;"
四、怎么调试不同分辨率下网页的兼容性?
网页设计开发过程中,不可能拥有众多不同分辨率的测试设备,怎么办?这里提供了三个方法配合使用,能够解决80%的问题,还有20%未知问题可能需要在真机上跑方可发现,这里先介绍之前说的三个方法。
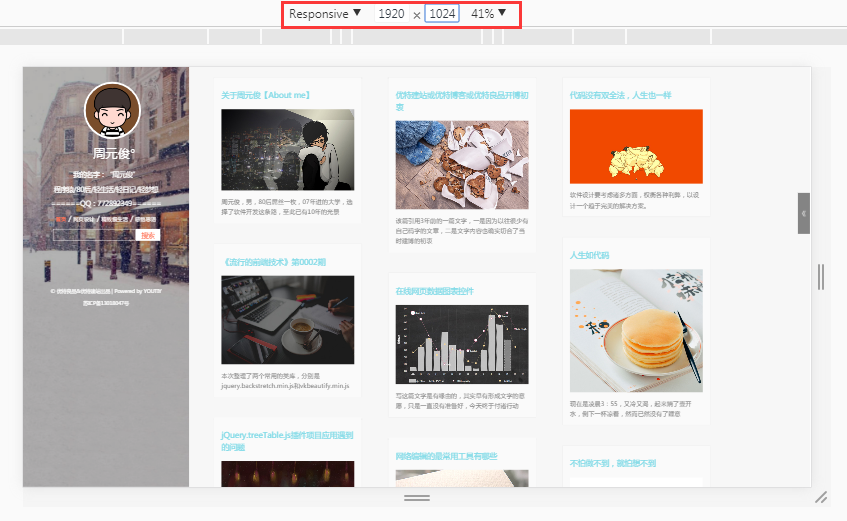
1、利用Chrome的开发者工具进行网页分辨率兼容性调试,F12进入开发者模式,看图说话

2、利用Firefox的开发者工具进行网页分辨率兼容性调试,F12进入开发者模式,看图说话

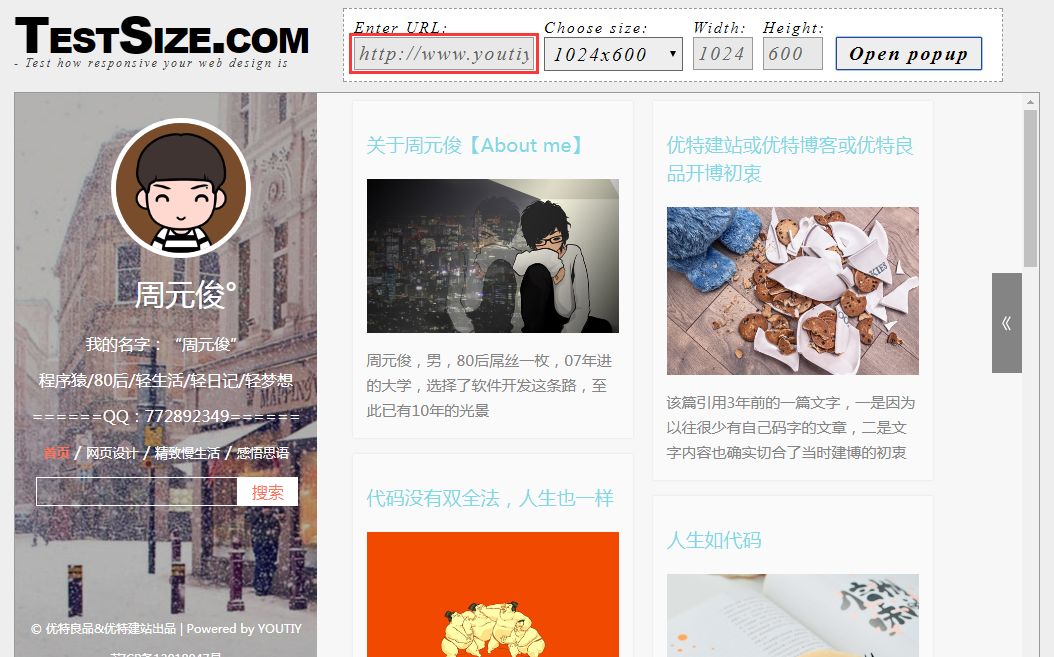
3、用testsize.com调试在线网站不同分辨率下的效果

testsize.com简介
testsize.com是国外一个非常有用的网站,它可以让你轻松解决网站开发者在后期进行兼容性调试时遇到的困难,注意它只能调试在线的网站,本地是调试不了的,也就是说你必须把你的网站发布到网络服务器上方可用之调节测试,至于具体如何使用,我想从事网页设计开发的人员看到网站的真容就不学自会了吧,这里就不再赘述了。
网站地址
http://testsize.com/
五、依然还有问题
1、为什么有的网页在电脑浏览器上能够满屏,有的网页不可以?
答:这个和你的电脑分辨率及浏览器无关,因为网页本身就已经限制了显示的分辨率大小,而有些网页可以自适应设备,也就是不管什么分辨率的设备都可以满屏展示,而且样式和布局会随着设备分辨率的大小变化而变化,这是因为其用到了响应式技术,关键点即不用绝对大小,取而代之的是相对大小,比如style="width:100%;height:100%",然而这并非一两句就可以道明,当然也不会在本文展开。
六、写在最后
本文由周元俊博客原创出品,如需转载请注明出处
本文出处:http://www.youtiy.com/detail_336.html


