

一、前言
dreamweaver运行asp文件的方法,首先这个命题就是错误的,dreamweaver是网页编辑器(即IDE),它并不是web容器,之所以如此选题,就是大多童鞋对之有所误解,因此着重解释。
二、如何搭建asp web服务器
如何搭建asp web服务器,这里介绍两种方法,下面分步介绍。
1、通过SwsAspWebServ软件搭建asp服务器
SwsAspWebServ简介
SwsAspWebServ被称作为迷你ASP服务器,之所以说迷你,是因为其体积小,操作简单方便
使用方法
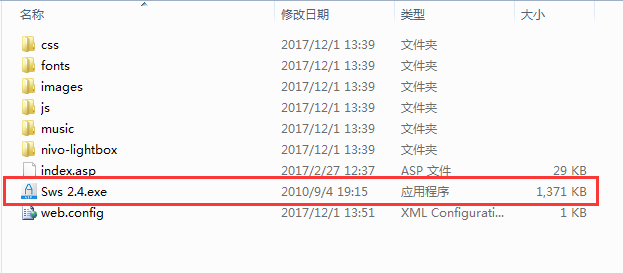
(1)将SwsAspWebServ放置在您网页文件夹的根目录下,双击运行即可,如图所示

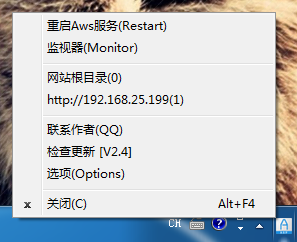
(2)右击右下角任务栏图标即可配置您刚才开启的网站,如图所示

(3)默认主页:default.asp;default.html;index.asp等
(4)SwsAspWebServ百度云下载
https://pan.baidu.com/s/1o8FXxvs
2、通过IIS搭建asp服务器
通过IIS搭建asp服务器比较麻烦一点,但跟着步骤走,也是很简单的。
(1)IIS是什么以及怎么安装不在这里展开了,不明白的可以问度娘
(2)下面介绍如何搭建asp服务器,主要是看图说话,注意截图上标识红框的地方即可
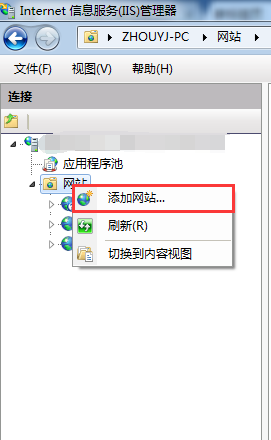
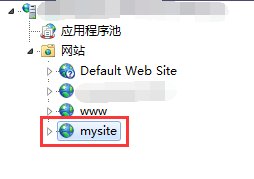
#1

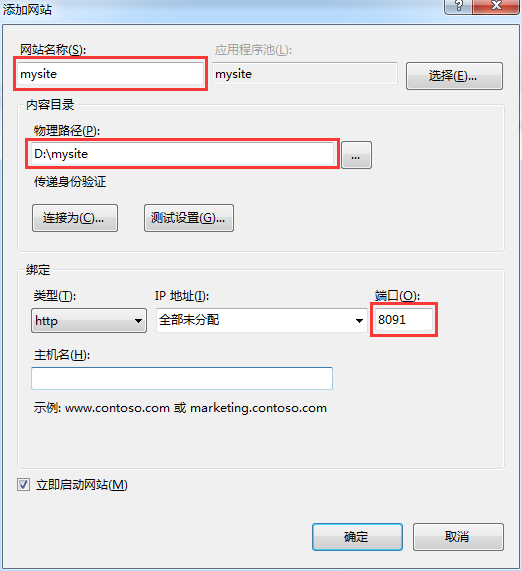
#2

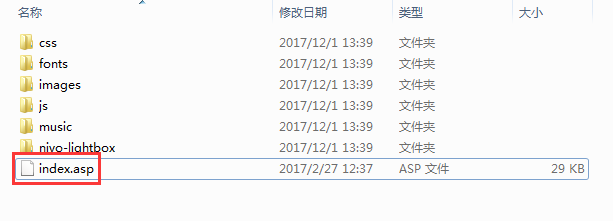
#3-网页目录结构

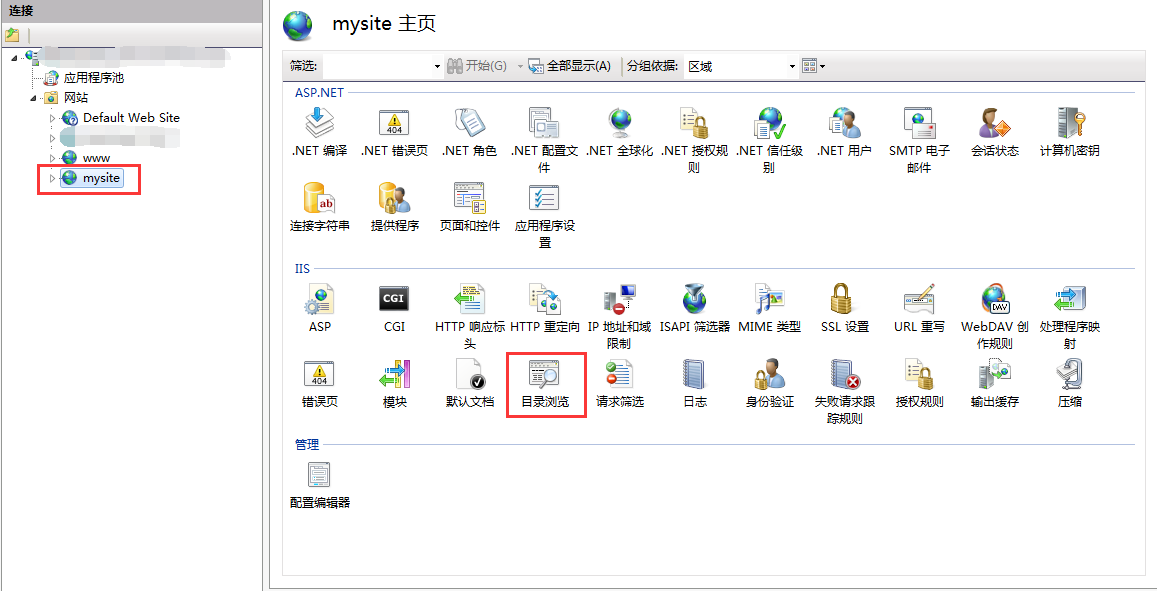
#4

#5

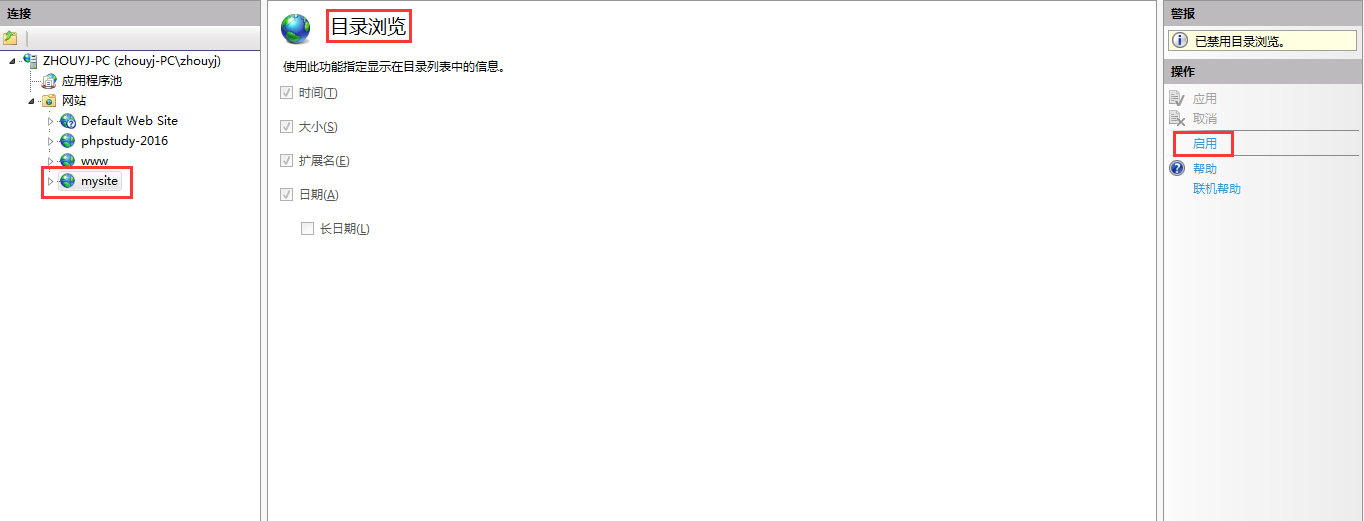
#6-点击【启用】按钮

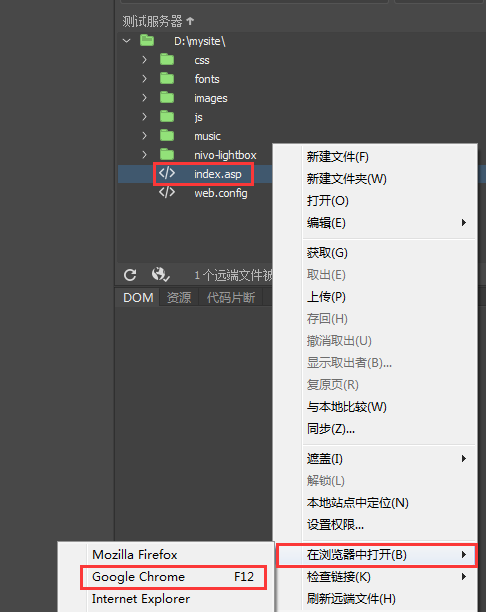
#7-在浏览器输入:http://localhost:8091/index.asp 如若页面访问成功,说明IIS配置也成功了

三、那么dreamweaver运行asp的本意是什么呢?
dreamweaver运行asp的本意,我想是利用dreamweaver进行站点管理罢了,下面就介绍如何利用dreamweaver进行站点管理(还是图文解说)。特别要注意的是下文所述用dreamweaver管理的站点就是我们刚才用IIS搭建的站点,这样就将IIS和dreamweaver关联起来了。
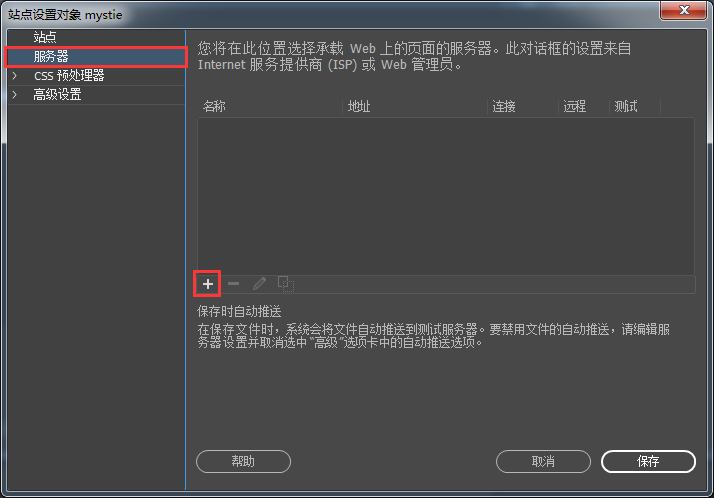
#1

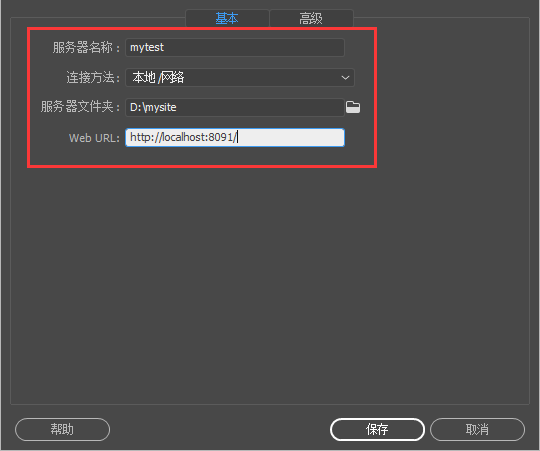
#2

#3

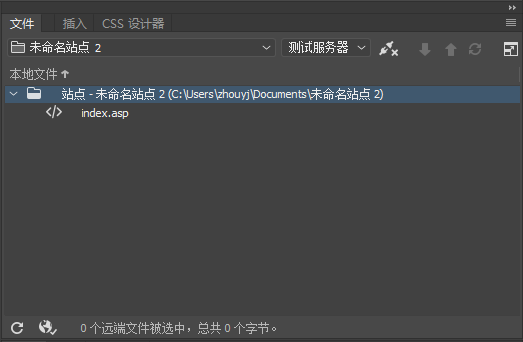
PS:点击保存以后,可能没有显示站点目录结构,如图所示

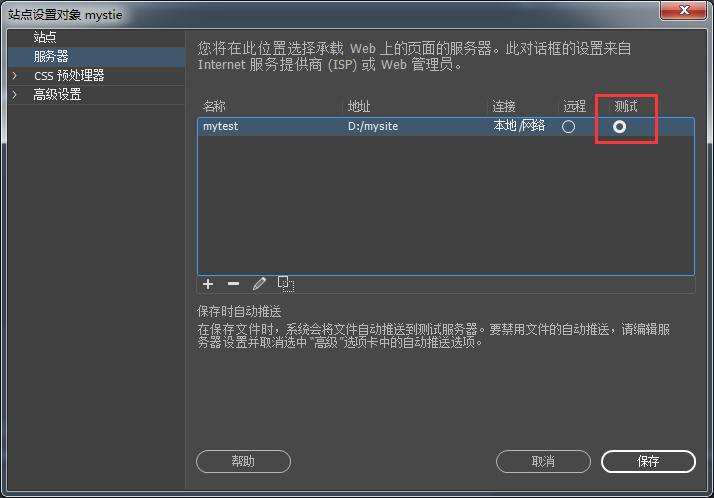
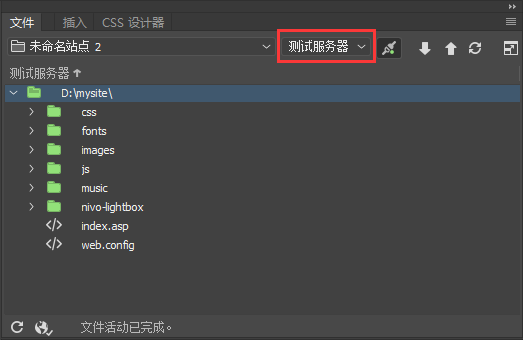
重新选择一下"测试服务器",如果还是不行,就先选择其他选项,再切回到"测试服务器"即可,如图所示

#4

四、服务器搭建好了,就等网页模板?
http://www.youtiy.com/detail_317.html
http://www.youtiy.com/detail_322.html
五、写在最后
好了,到此就结束了,如果还有疑问请在下方留言
本文由周元俊博客原创出品,如需转载请注明出处
本文出处:http://www.youtiy.com/detail_341.html


