
1、jBox

jBox是一个强大和灵活的jQuery插件,用于创建你所有的模态窗口,提示,通知或更多。
+演示地址:
https://stephanwagner.me/jBox/
http://www.jq22.com/yanshi442
+下载地址:https://github.com/StephanWagner/jBox/releases
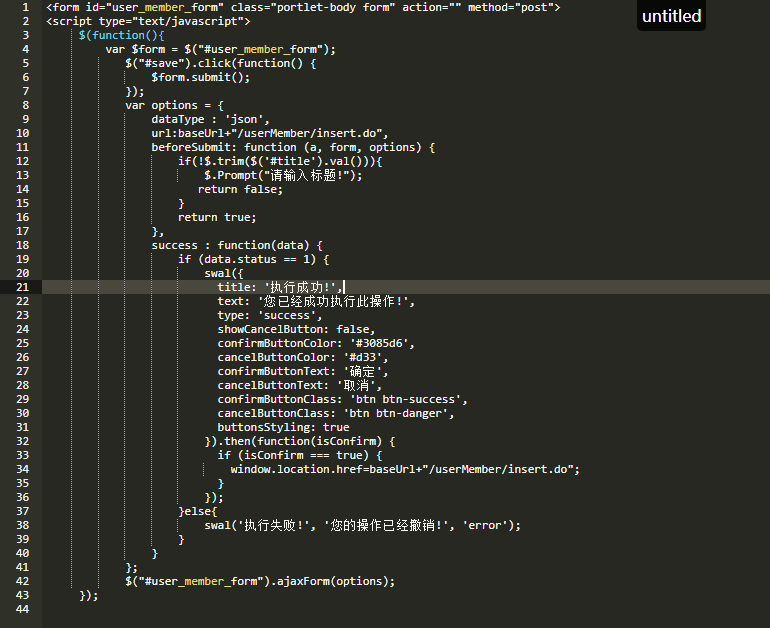
2、jquery.form.js

jQuery.Form.js 插件的作用是实现Ajax无刷新提交表单。A simple way to AJAX-ify any form on your page; with file upload and progress support.
+使用方法:

+下载地址:http://plugins.jquery.com/form/
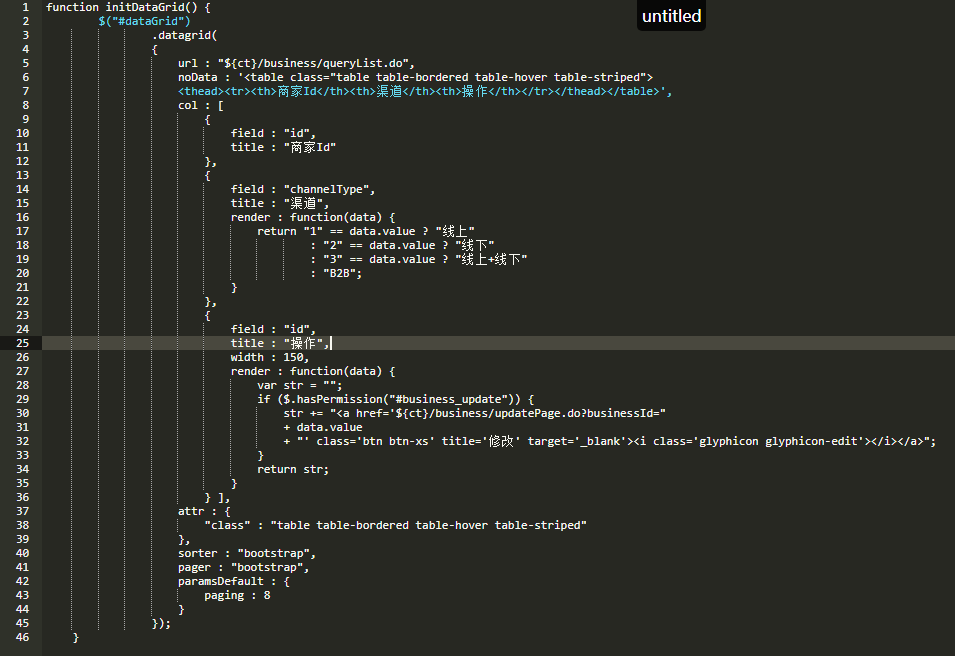
3、jquery.datagrid.js

功能强大的数据表格插件,资料相对较少
+使用方法:

+下载地址:https://pan.baidu.com/s/1FUtsWxZvqKlkJCyltA3R4g
4、Jarallax.js

Jarallax.js是一款效果炫酷的jQuery背景视觉差特效插件。网页背景视觉差是一种网页在滚动时,各种页面元素的动画速度不一样而形成的一种欺骗视觉的技术。这种技术被广泛使用在游戏和移动手机上。
+官网:http://www.jarallax.com/
5、jquery.fullPage.min.js

fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站
+演示地址:http://www.dowebok.com/demo/2014/77/
6、imageLoaded.js

imagesLoaded 是一个用于来检测网页中的图片是否载入完成的 JavaScript 工具库。支持回调的获取图片加载的进度,还可以绑定自定义事件。可以结合 jQuery、RequireJS 使用。
+官网:https://imagesloaded.desandro.com/
+使用方法:http://blog.csdn.net/duola8789/article/details/73469827
7、Flex

2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
8、Magnific Popup

是一个响应式弹出层和对话框组件,专注于性能,为用户在各种平台下提供良好的体验。
Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device
(for jQuery or Zepto.js).
+官网:http://dimsemenov.com/plugins/magnific-popup/
+演示地址:http://dimsemenov.com/plugins/magnific-popup/
9、isotope.pkgd.min.js

神奇的分类过滤和排序插件
+演示地址:http://www.htmleaf.com/Demo/201503171536.html
+下载地址:https://github.com/metafizzy/isotope
10、Slider Revolution

插件是一款非常强大的插件了,我们可以利用它来制作出各种效果并且还支持移动设备,支持手机触摸,键盘翻页;它内置幻灯、视频播放计时器等等效果
+官网:https://revolution.themepunch.com/
11、stickySidebar.js

stickySidebar是一款在用户向下滚动页面到一定距离时,侧边栏就会固定随页面往下滚动,非常实用。
+使用方法:http://www.jq22.com/jquery-info10736
12、Intro.js

轻松搞定页面引导流程
+官网:https://introjs.com/
13、DD Full Screen Slider

DD Full Screen Slider 是一款基于 jQuery 和 jquery.mousewheel.js 的全屏滚动插件,正因为基于前面两个文件,所以它比较小,不压缩也不到 10KB。
+使用方法:http://www.dowebok.com/181.html
14、lineMaker

水平和纵向栅格线
+下载地址:https://pan.baidu.com/s/1JC52bflp_vCcp5ldUxBMow
15、owl.carousel.js

Owl Carousel 是一个强大、实用但小巧的 jQuery 幻灯片插件
+演示地址:http://www.htmleaf.com/Demo/201502161388.html
+官网:http://owlcarousel2.github.io/OwlCarousel2/
PS:后来的两个特效就放在备注里面了
+背景固定:https://pan.baidu.com/s/1sjLTEDKIz8bBg1rL8pMQGQ
+滚动条滑动div渐渐消失:https://pan.baidu.com/s/1EbP-r9Hcmn8dwm_mwKK0CA


