
轻设计 / 轻生活 / 轻日记 / 轻梦想
=== zhoumojianshe ===
#F1 Theme
《华丽的转身》
#F2 图摘

#F3 短视频
your browser does not support the video tag
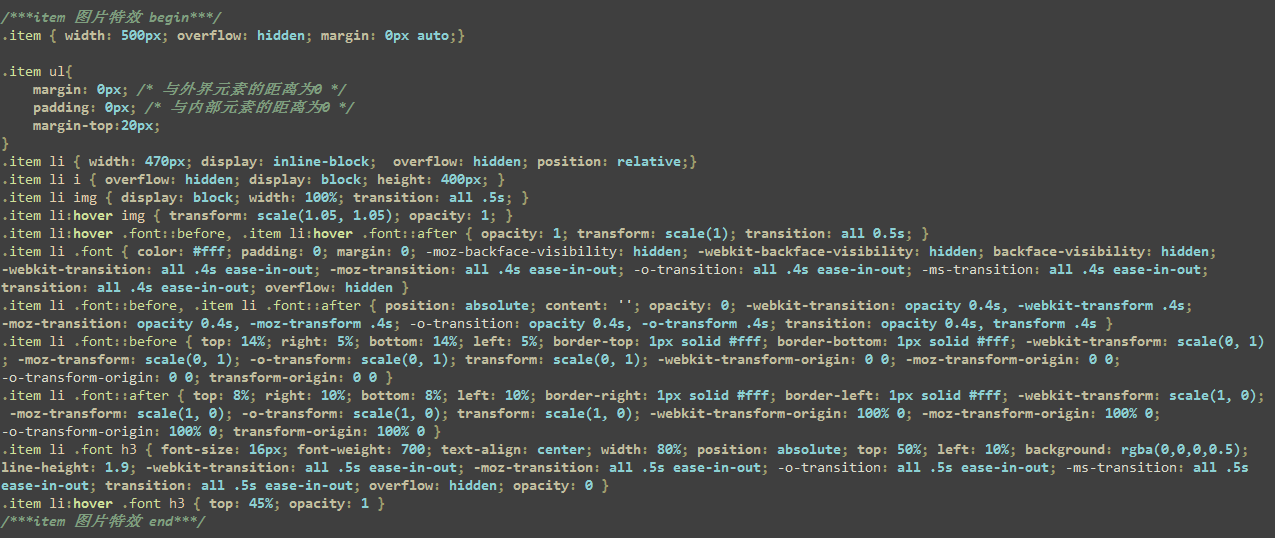
#F4 KeyCode
1、页面切换效果实现代码

2、图片hover效果实现代码

#F5 Download
https://pan.baidu.com/s/1vRrfKNKgeCU1oFn7nQu-Ew
#F6 QA
:before 和:before有什么区别?
相同点
都可以用来表示伪类对象,用来设置对象前的内容
:befor和::before写法是等效的
不同点
:befor是Css2的写法,::before是Css3的写法
:before的兼容性要比::before好 ,不过在H5开发中建议使用::before比较好
加分项
伪类对象要配合content属性一起使用
伪类对象不会出现在DOM中,所以不能通过js来操作,仅仅是在 CSS 渲染层加入
伪类对象的特效通常要使用:hover伪类样式来激活
.test:hover::before { /* 这时animation和transition才生效 */ }
#F7 博主推荐
http://www.youtiy.com/detail_395.html
《dw个人网页模板作业成品》http://www.youtiy.com/detail_317.html
《网页设计模板免费下载》
