
轻设计 / 轻生活 / 轻日记 / 轻梦想
=== zhoumojianshe ===
01
效果描述
CSS3 实现鼠标移到图片上时一片亮光一闪而过的效果
02
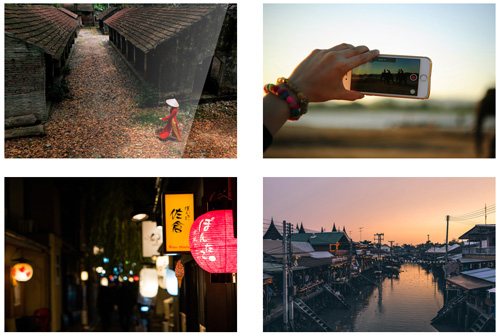
效果图摘

03
关键代码
html:
<div class="hover14"> <a href="images/1.jpg"> <figure> <img src="images/1.jpg" alt=" " /> </figure> </a> </div>CSS:
.hover14{
width:500px;
float:left;
}
.hover14 figure {
overflow: hidden;
position: relative;
width:450px;
}
.hover14 figure img{
width:500px;
height:300px;
}
.hover14 figure::before {
position: absolute;
top: 0;
left: -75%;
z-index: 2;
display: block;
content: '';
width: 50%;
height: 100%;
background: -webkit-linear-gradient(left, rgba(255, 255, 255, 0) 0%,
rgba(255, 255, 255, .3) 100%);
background: linear-gradient(to right, rgba(255, 255, 255, 0) 0%,
rgba(255, 255, 255, .3) 100%);
-webkit-transform: skewX(-17deg);
-moz-transform: skewX(-17deg);
-o-transform: skewX(-17deg);
-ms-transform: skewX(-17deg);
transform: skewX(-17deg);
}
.hover14 figure:hover::before {
-webkit-animation: shine 1.5s;
-moz-animation: shine 1.5s;
animation: shine 1.5s;
}
@-webkit-keyframes shine {
100% {
left: 125%;
}
}
@keyframes shine {
100% {
left: 125%;
}
}
案例下载
https://pan.baidu.com/s/1UMTf_dqiDUAjoYEfvSc6_g

