
Dreamweaver制作个人网页的全过程(图文教程第一弹)
Hi,大家好,2021年来了,送走了艰难的2020年,去年很多场景至今都历历在目,仿佛就在昨日,用两个网流语概括就是,996、我太难了,网上说今年依旧艰难,至于是否如此,暂且不讨论,但我们从来不是畏惧的人,坚持再坚持,冬雪终有遇见暖阳的时候。
OK,进入今天的主题,就是个人网页设计教程,被期待好久(emmmm是不是有些过于自恋),也准备了好久,感觉应该可以面世了,首先说说我的设计方案吧,为了迎合各位后浪萌新的审美,我要小清新,于是我在思考怎么布局和用色,这点我斟酌了良久,最终决定用青色作为主色调,青色代表年轻活力么...还添加一些活泼的元素,嗯是的,就这样,开始吧,不能再拖了,再拖又凉凉了...
还记得上一期三个篇幅的设计教程吗,《我的家乡》,在这个系列的教程中很荣幸得到了很多小伙伴的点评,再次的感谢大家的支持和关爱,由于《我的家乡》都是全篇都是采用table布局,因此有些小伙伴就留言于我,是否可以出篇div+css布局的网页设计教程,下面答案就很明显了,是的,你想的没错,本篇设计就是全部采用div+css布局,我不是专业的写手哈,文字间的烟火气和不入流,还请各位见谅。
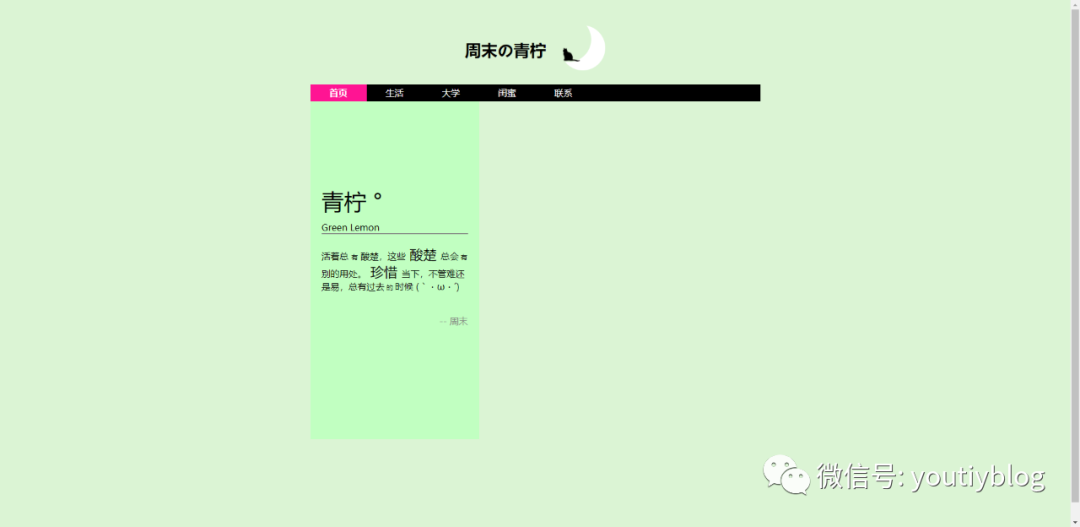
好了甭废话了,安排吧,本期教程的主题我单方面命名为《周末の青柠》,本篇是伊始也是首页,这次打破惯例,先上个图给大家看看最终的效果,如果你觉得不入流,太差,那请你受累点个退出键,如果觉得还行,那感谢你的抬爱,随着我的节奏感继续往下看。

既然能看到这里,还是要谢谢你的认可,开始之前,我认为你已经看完《我的家乡》系列教程,并且掌握了一些基础的操作、网页制作,当然熟悉我的套路更好...
首先准备必要的文件,文件的目录结构如下

至于怎么建index.html,就不要说了吧,《我的家乡》教程中已经很详尽了。
在css文件夹中新建style.css文件,这个文件是用来写css代码的,好了至此文件都已经准备好了。
准备用啥工具来开发写代码呢?DW or HBuilder,还是notepad++,emmmm ,本篇是首页,就用DW来编码吧,后面的页再用其他IDE吧。
用DW打开index.html页面

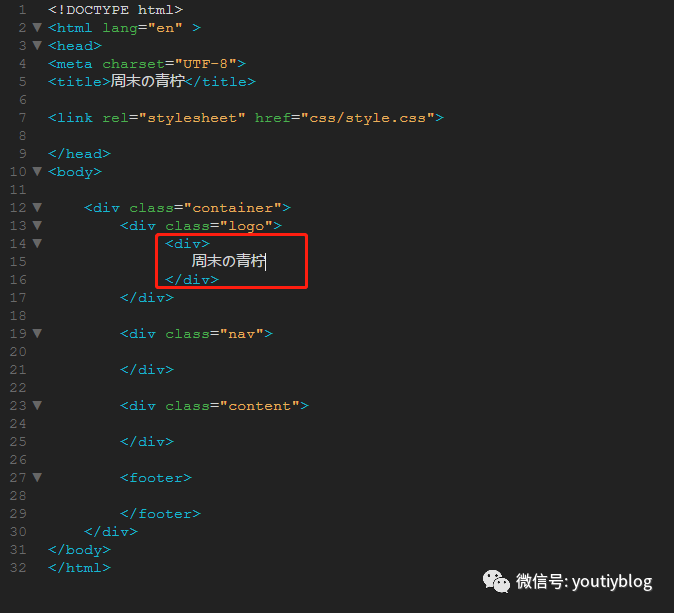
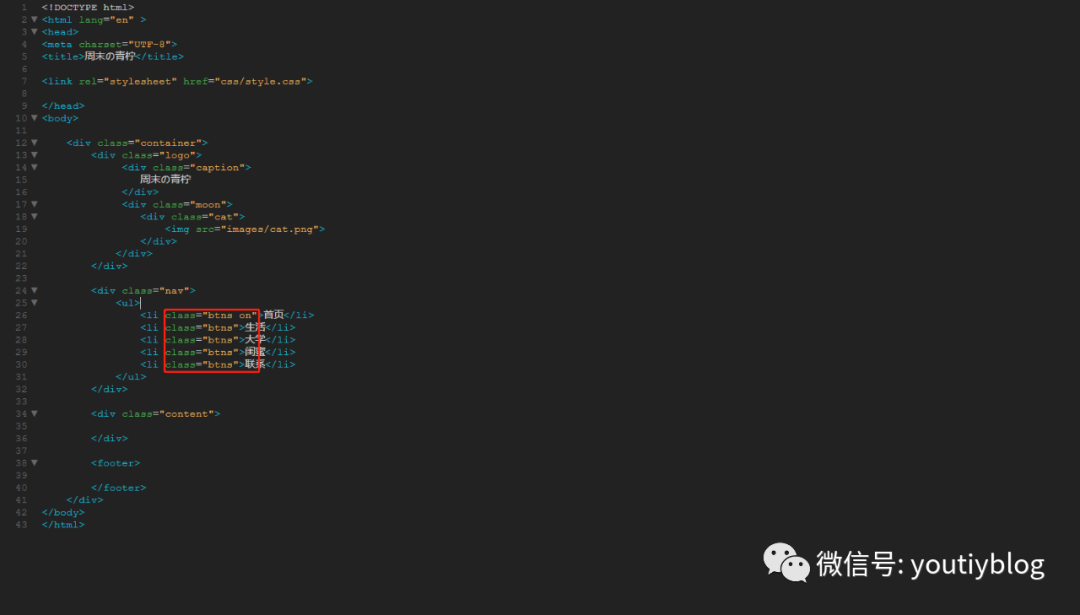
是不是空空如也,不要着急,下面来布局框架

框架布局好了,现在不用着急打开页面,打开页面也是一片空白,啥也没有...
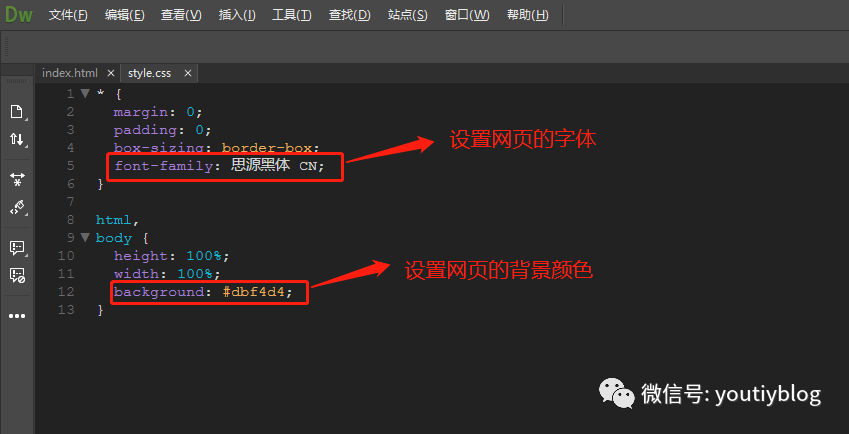
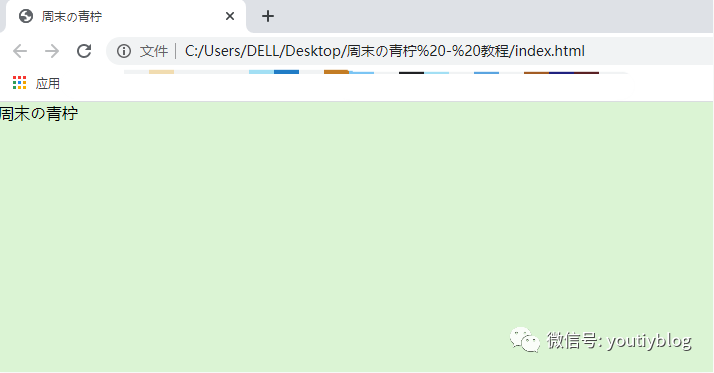
加一些基本的css看效果


跟上节奏哦,继续
编写logo区域

看效果

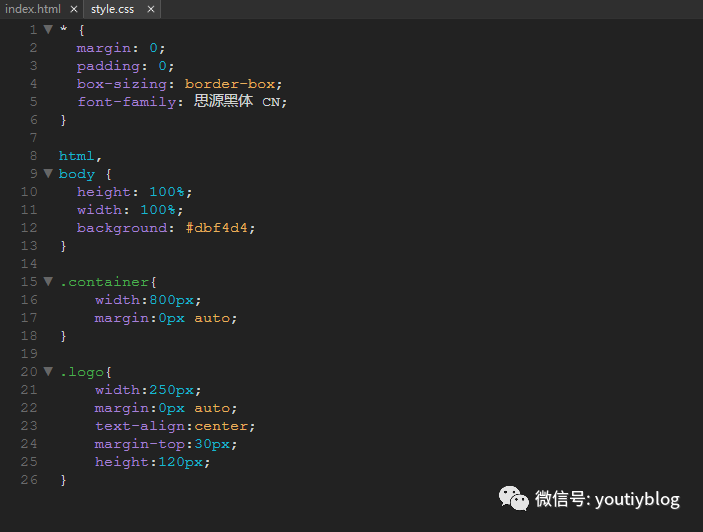
文字出来了,但是没有居中,写css让其居中,这里要注意了,在设置文字居中之前,我们得先让container容器先基于浏览器居中,logo区域基于container居中,代码如下
.container{
width:800px;
margin:0px auto;
}
.logo{
width:250px;
margin:0px auto;
text-align:center;
margin-top:30px;
height:120px;
}


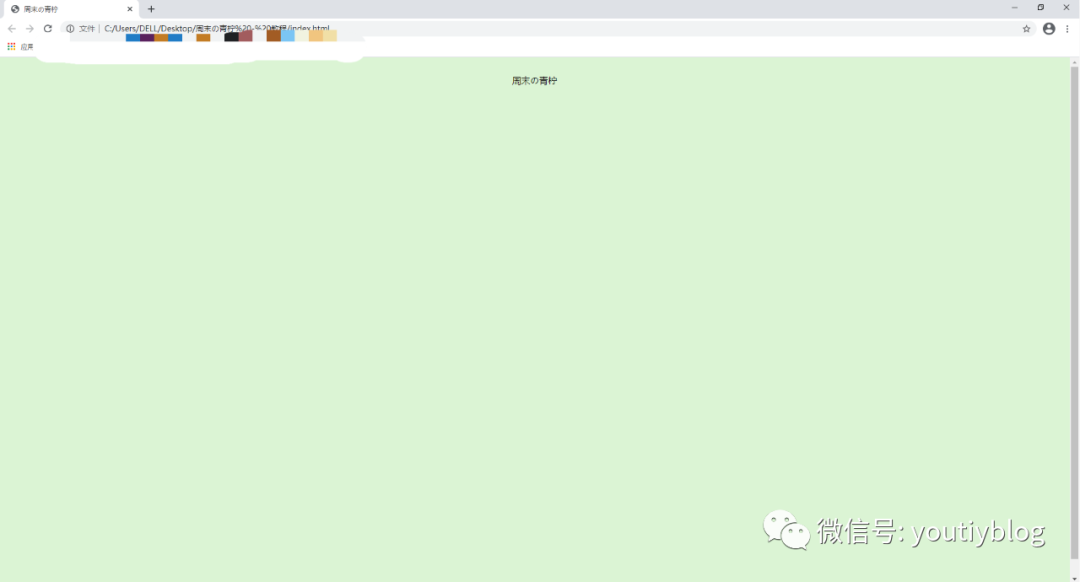
文字可以居中了
设置标题样式,代码如下
.logo .caption{
float:left;margin-top:40px;font-weight:bold;font-size:1.8em;
}


这般如此,标题样式就设置好了
现在看上去太单调了吧,加一些点缀吧,先在images文件夹中加一张图片cat.png,然后编写代码如下
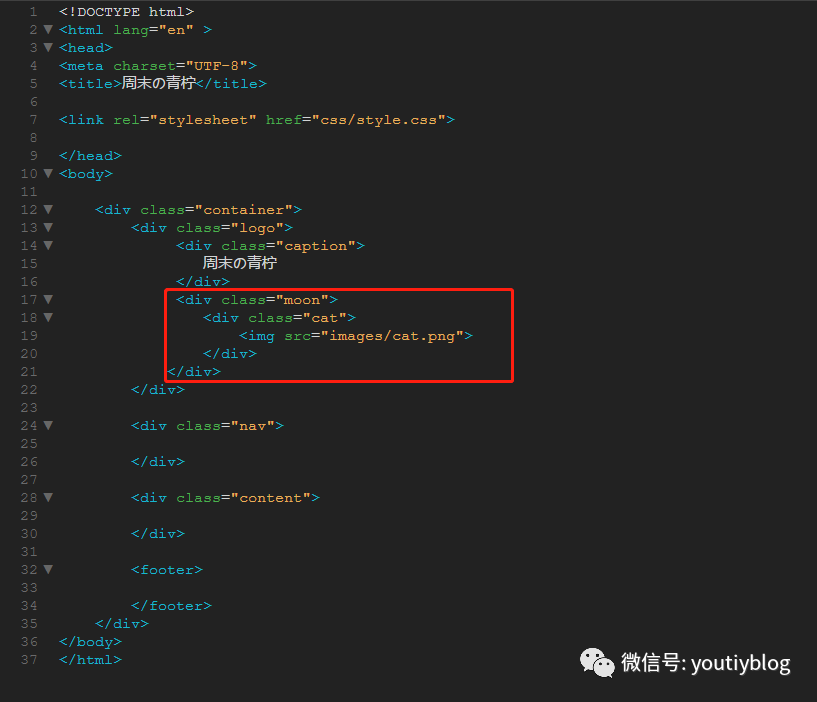
<div class="moon">
<div class="cat">
<img src="images/cat.png">
</div>
</div>
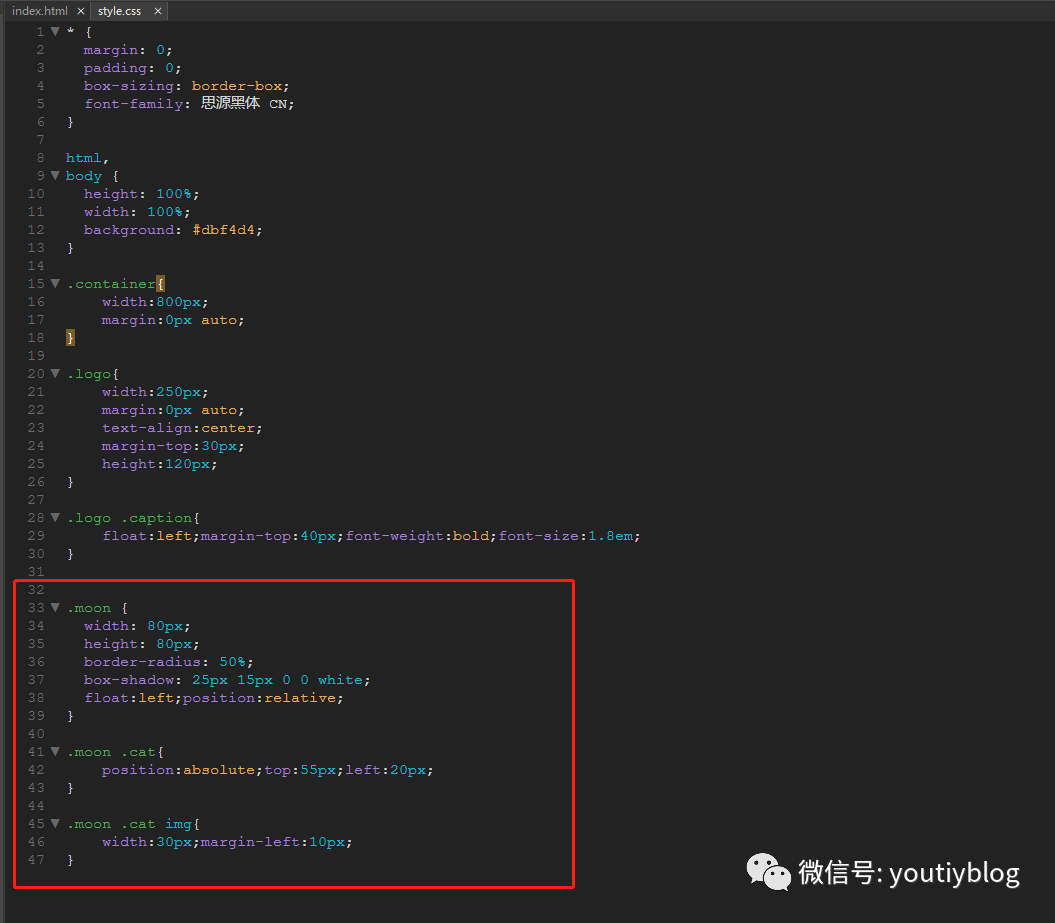
.moon {
width: 80px;
height: 80px;
border-radius: 50%;
box-shadow: 25px 15px 0 0 white;
float:left;position:relative;
}
.moon .cat{
position:absolute;top:55px;left:20px;
}
.moon .cat img{
width:30px;margin-left:10px;
}



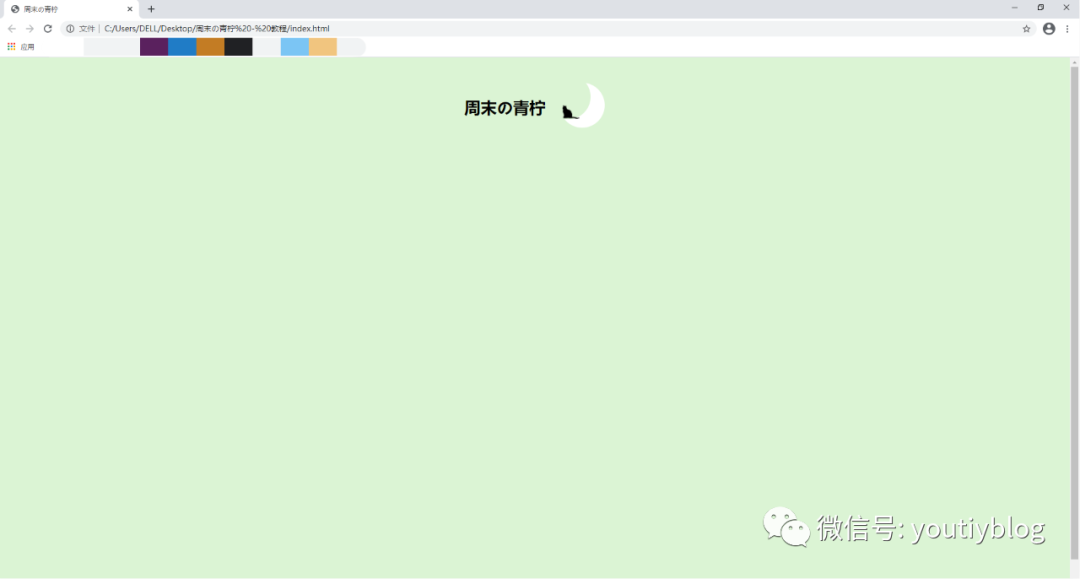
到目前为止还可以吗?应该很简单吧
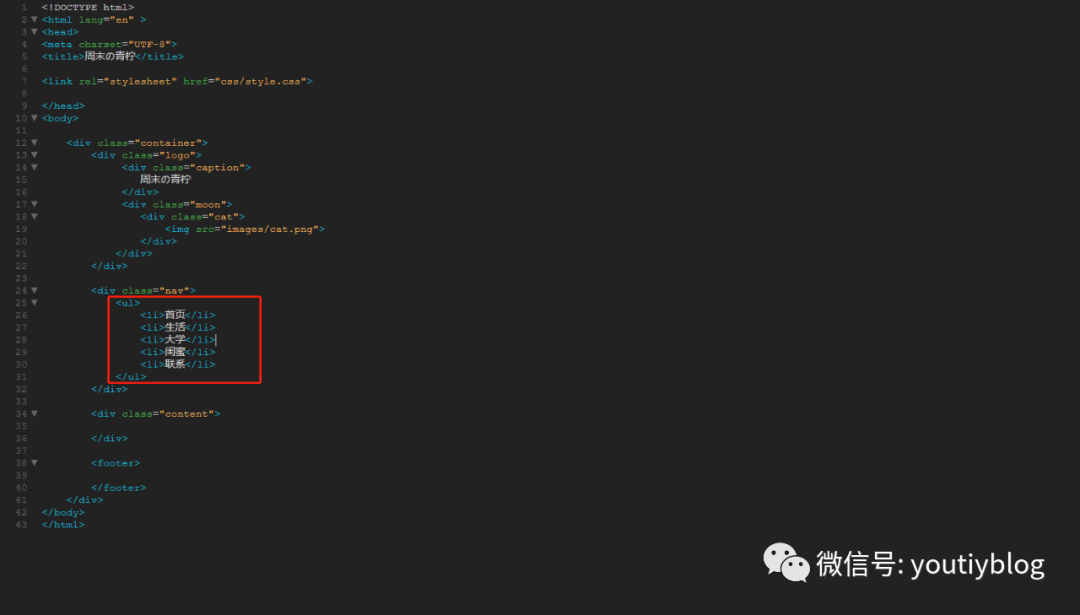
继续编码


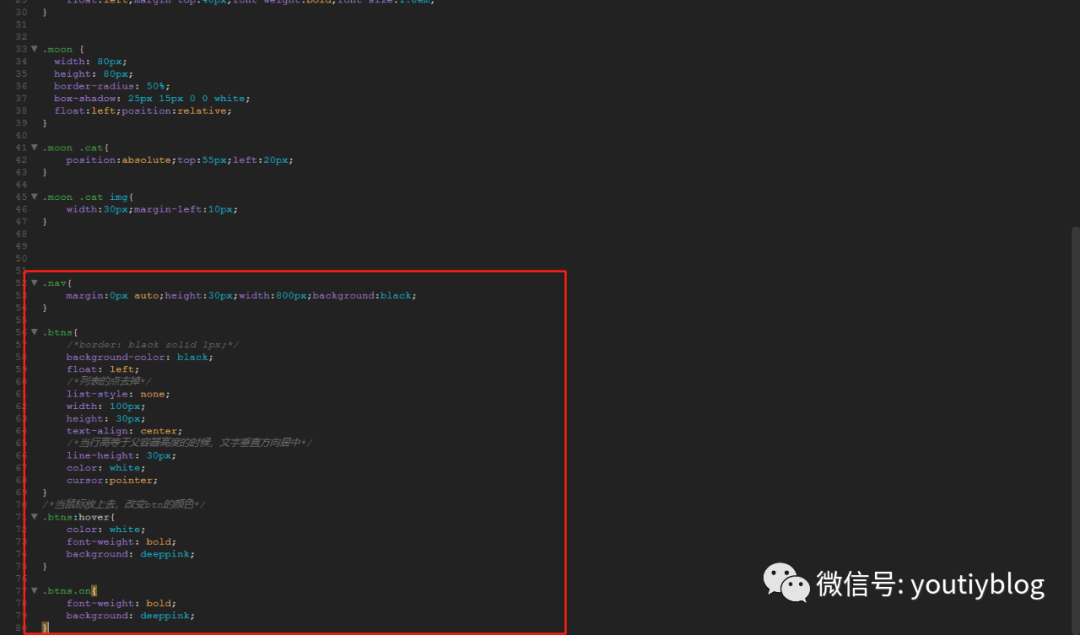
额...怎么显示成这样,太不美观了,加点css美颜一下吧。



现在好多了



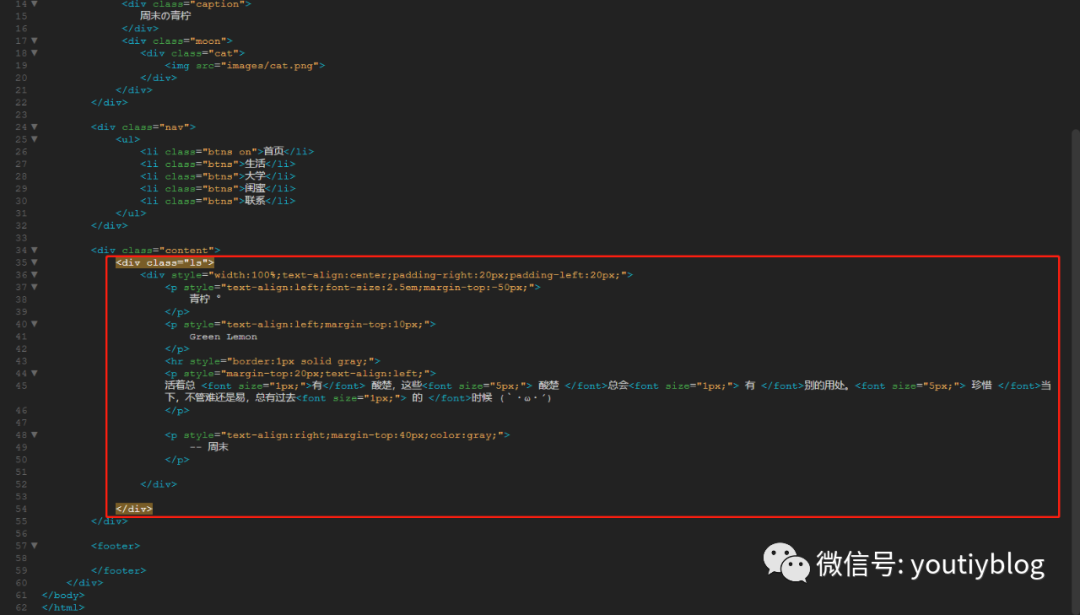
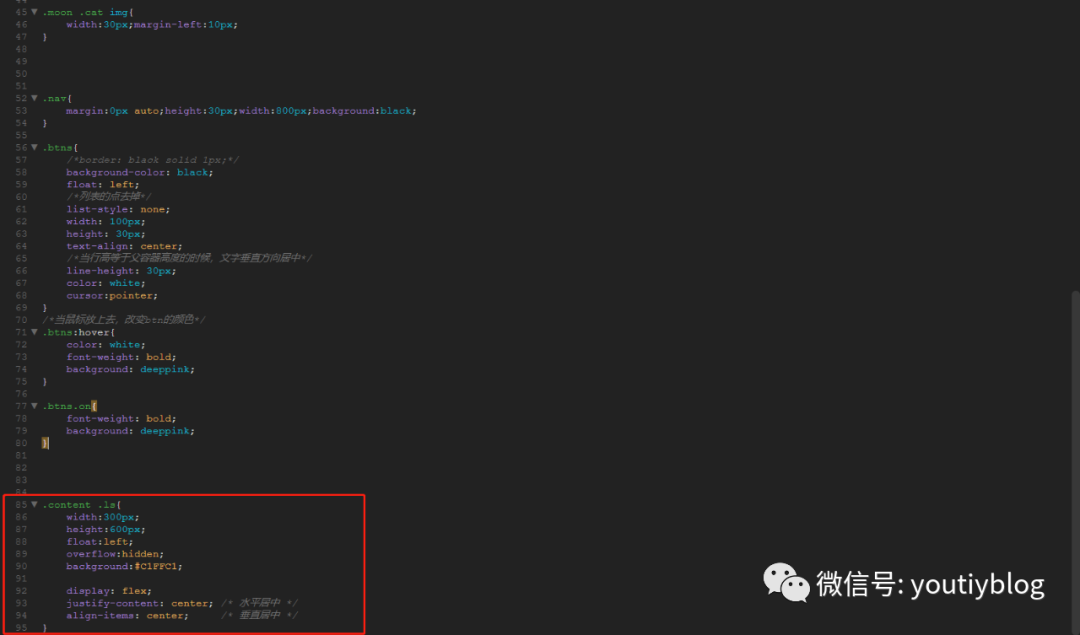
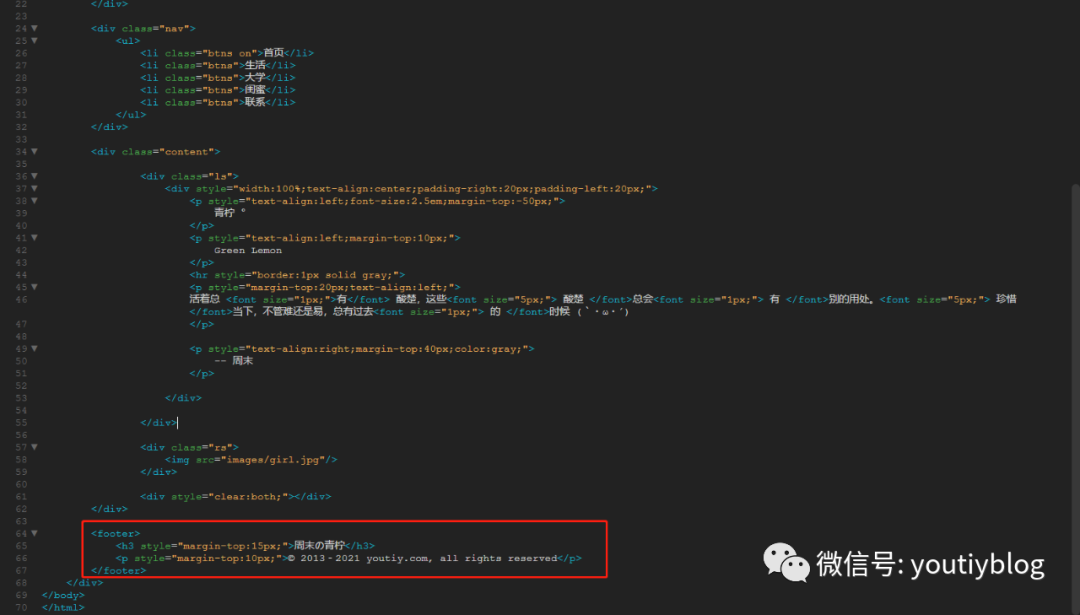
再来右边,上代码


最终成果图

至此《周末の青柠》首页教程小功告成,感谢你耐心的观阅


