

作为一名网页前端从事人员,有时候看到一张网页效果,却不知用什么技术实现的,是不是很茫然,因此必须紧跟时代的步伐,不然很快就out了,技术更新太快,有木有,此篇汇总了现在网页中比较流行的技术,故取名《流行的前端技术》,此篇也作为2017年第一期,后面希望会继续加推。
第一篇:WOW.js

简介
有的页面在向下滚动的时候,有些元素会产生细小的动画效果。虽然动画比较小,但却能吸引你的注意。比如刚刚发布的iPhone6的页面。如果你希望你的页面也更加有趣,那么你可以试试WOW.js。WOW.js依赖animate.css,所以它支持animate.css多达60多种的动画效果,能满足您的各种需求。IE6、IE7等老旧浏览器不支持CSS3动画,所以没有效果,而wow.js也使用了querySelectorAll方法,IE低版本会报错,为了达到更好的兼容,最好加一个浏览器及版本判断。
兼容

演示地址
<<点击预览>>
使用方法
1、引入文件
<link rel="stylesheet" href="css/animate.min.css">
2、HTML

可以加入 data-wow-duration(动画持续时间)和 data-wow-delay(动画延迟时间)属性,如:

3、JavaScript
new WOW().init();
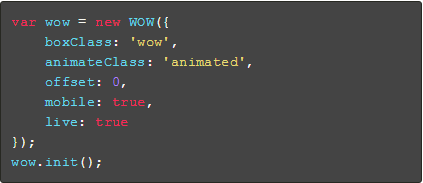
PS:如果需要自定义配置,可如下使用:

案例下载
百度云下载地址:http://pan.baidu.com/s/1o796Dwm
第二篇:scrollReveal.js

简介
和WOW.js一样,scrollReveal.js也是一款页面滚动显示动画的JavaScript,能让页面更加有趣,更吸引用户眼球。不同的是WOW.js的动画只播放一次,而scrollReveal.js的动画可以播放一次或无限次,WOW.js依赖animate.css,而scrollReveal.js不依赖其他任何文件。虽然scrollReveal.js不依赖animate.css,但它的动画也是用CSS3创建的,所以它不支持IE10以下的浏览器。IE6、IE7等老旧浏览器不支持CSS3动画,所以没有效果,并且因为不支持一些属性或方法会报错。为了达到更好的兼容,最好加一个浏览器及版本判断。
兼容

演示地址
<<点击预览>>
使用方法
>>基本方法
1、引入文件
<script src="js/scrollReveal.js"></script>
2、HTML
<div data-scroll-reveal>dowebok.com</div>
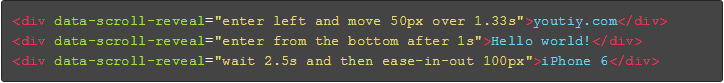
必须给元素加上 data-scroll-reveal 属性,加上之后会执行默认的动画效果,你也可以自定义改属性以显示不同的动画效果,如:

3、JavaScript
window.scrollReveal = new scrollReveal();
//或者,elem 为动画元素的任何级别的父元素
window.scrollReveal2 = new scrollReveal({elem: document.getElementById('srcontainer')});
PS:data-scroll-reveal属性介绍
上面说了可以自定义 data-scroll-reveal 属性,下面来看看该属性的关键词和值(可选)。
enter
说明: 动画起始方向
值: top | right | bottom | left
move
说明: 动画执行距离
值: 数字,以 px 为单位
over
说明: 动画持续时间
值: 数字,以秒为单位
after/wait
说明: 动画延迟时间
值: 数字,以秒为单位
填充(可选)
可以在 data-scroll-reveal 属性里填充(添加)一些类似编程的“语句”,使其更有可读性,scrollReveal.js 支持以下“语句”:
from
the
and
then
but
with
,
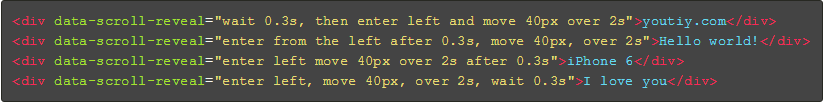
也就是可以像这样写 HTML:

>>高级用法
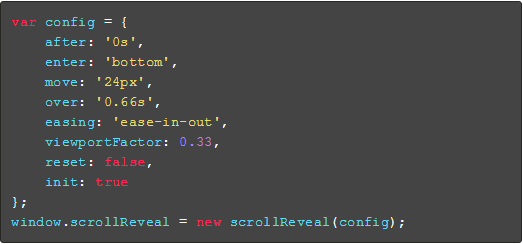
自定义默认值
可以更改 scrollReveal.js 的默认配置,如:

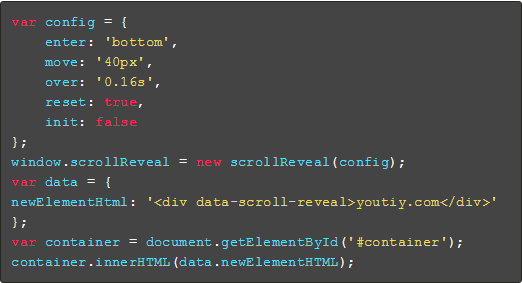
动态HTML
scrollReveal.init() 方法可以检测所有含有 data-scroll-reveal 属性的元素,并进行初始化,所以对于动态加载的元素,可以这样操作:

案例下载
百度云下载地址:http://pan.baidu.com/s/1qYFOxIW
第三篇:animate.css

简介
animate.css是一个来自国外的CSS3动画库,它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达 60 多种动画效果,几乎包含了所有常见的动画效果。
兼容

演示地址
<<点击预览>>
使用方法
1、引入文件
<link rel="stylesheet" href="animate.min.css">
2、HTML 及使用
<div class="animated bounce" id="dowebok"></div>
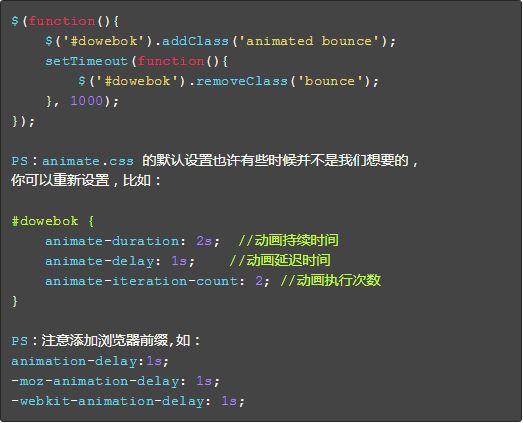
PS:给元素加上 class 后,刷新页面,就能看到动画效果了。animated 类似于全局变量,它定义了动画的持续时间;bounce 是动画具体的动画效果的名称,你可以选择任意的效果。如果动画是无限播放的,可以添加 class infinite。你也可以通过 JavaScript 或 jQuery 给元素添加这些 class,比如:
$(function(){
$('#dowebok').addClass('animated bounce');
});
有些动画效果最后会让元素不可见,比如淡出、向左滑动等等,可能你又需要将 class 删除,比如:

github 地址:https://github.com/daneden/animate.css
案例下载
百度云下载地址:http://pan.baidu.com/s/1c19leCw
写在最后
本文由周元俊博客原创出品,如需转载请注明出处
本文出处:http://www.youtiy.com/detail_311.html


