

一、开篇
如果你能看到此篇肯定是被iframe的控制问题困扰了,比如iframe怎么嵌套网页,又或者iframe怎么自适应高度,好吧下面就具体情况说明一下吧。
1、iframe是什么东东?
IFRAME是HTML标签,作用是文档中的文档,或者浮动的框架(FRAME)。iframe元素会创建包含另外一个文档的内联框架(即行内框架)。以上借鉴度娘百科的,总之作用就是嵌套网页的。
2、iframe怎么嵌套网页?
这里结合代码会表述的更清楚一点
框架代码:
<iframe border="0" id="content" src="http://www.baidu.com/" frameborder="0" height="100%" width="100%"></iframe>
+相关属性释义
border:边框
id:框架ID
src:内联页面URL
frameborder:框架边框(可按需设值)
height:框架高度(本案例要求设置100%)
width:框架宽度(本案例要求设置100%)
+如果对以上属性不甚了解,可以先学习一下html语言了,这里就不具体展开了
浏览器兼容:

3、iframe怎么自适应浏览器的宽度和高度?
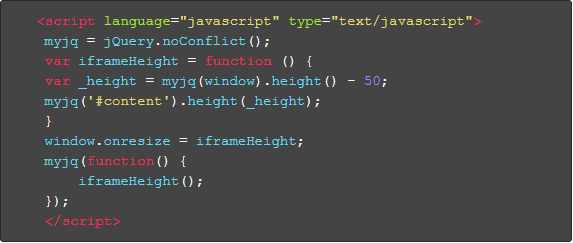
这一点也是诸多童鞋比较困扰的问题,不管怎么调整其宽度和高度都不能达到满意的效果,这里提供给大家的解决方案是借助js,而且可以完美解决以上问题,下面贴上js代码。

4、还是有疑问?
好吧,我把案例demo分享给你,相信聪明的你一定可以get到。如果还有问题,就在下方给我留言吧。
DEMO下载地址:https://pan.baidu.com/s/11x-j5D_6fJBtJ-KBvP4O4w
二、站长推荐作品
《流行的前端技术》第0002期
《流行的前端技术》第0001期
《ajaxsubmit不进回调函数》
三、写在最后
本文由周元俊博客原创出品,如需转载请注明出处
本文出处:http://www.youtiy.com/detail_368.html


